开发神器来了!!如何在优麒麟上安装跨平台应用框架Flutter
Flutter 是 Google 推出并开源的移动应用开发框架,一个新的用于构建跨平台的手机 App 的 SDK,支持插件和 Package,可以通过丰富的插件和 Pakage 实现更多的功能,例如调用 GPS 和相机等等,主打跨平台、高保真、高性能,可以快速在 iOS 和 Android 上构建高质量的原生用户界面。
01 与其他跨平台技术的比较
● 原生 App
开发人员直接调用平台 SDK 进行 UI 开发。由于语言及 SDK 的不同,所以开发人员必须为两个平台分别开发 App。

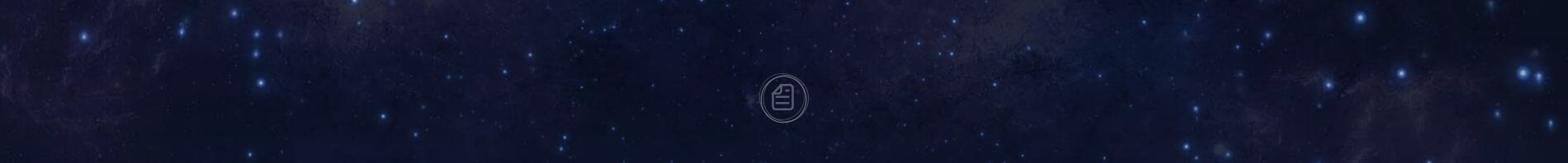
图1 原生 App 简单架构
● WebViews
UI 通过 WebView 来显示 html 代码,系统服务则通过一个中间层桥接到 JaveScript 中去。

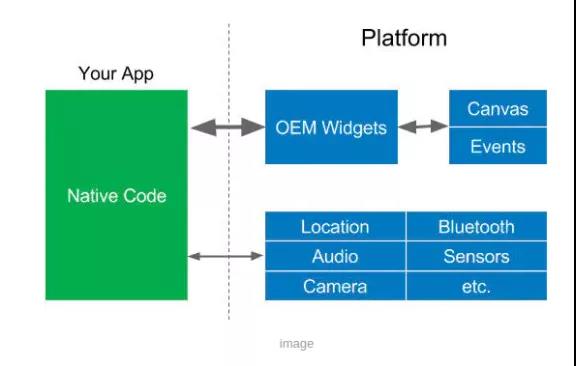
图2 WebViews 架构
● React Native
RN 不仅桥接系统服务,也将系统 UI 也桥接到了 JaveScript 中,这样写出来的 UI 最终也会渲染成原生的控件。如图3这样,UI 的渲染是很频繁的,要使 UI 不卡顿,必须达到60Fps。但是桥接会花费一定的时间。所以这样的架构有时候会有性能问题。

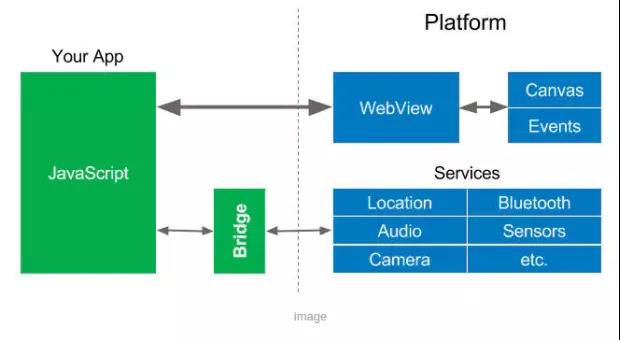
图3 React Native 架构
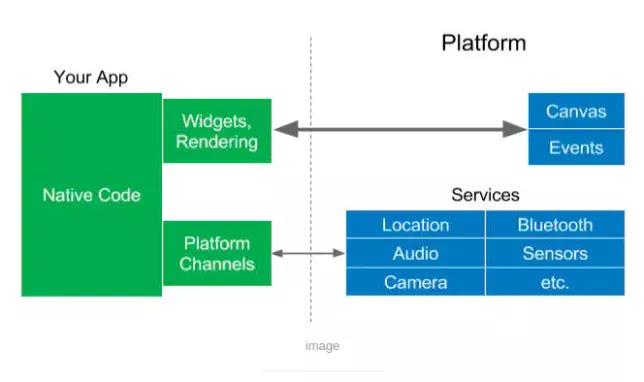
● Flutter
Flutter 使用 Dart 语言开发,Dart 可以被编译(AOT)成不同平台的本地代码,让 Flutter 可以直接和平台通讯而不需要一个中间的桥接过程,从而提高了性能。
Flutter 与用于构建移动应用程序的其他多数框架不同,因为 Flutter 既不使用 WebView,也不使用操作系统的原生控件。相反,Flutter 使用自己的高性能渲染引擎来绘制 widget。这样不仅可以保证 Android 和 iOS 的 UI 一致性,而且也可以避免对原生控件依赖而带来的限制和高昂的维护成本。

图4 Flutter 架构
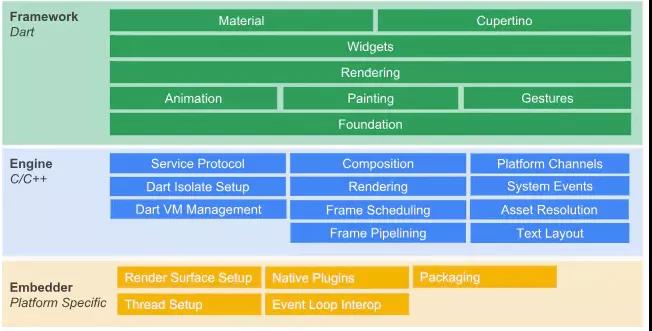
02 Flutter 框架结构
Flutter 框架由许多抽象的层级组成,层级越高,封装度越高,我们使用越方便,然后层级越低使用起来可能更加自由,控制粒度更精细,当然也会更加复杂。

图5 Flutter 框架结构
Flutter Framework
Framework 的底下两层在 Google 的一些视频中被合并为一个 dart UI 层,对应的是 Flutter 中的 dart:ui 包,它是 Flutter 引擎暴露的底层 UI 库,提供动画、手势及绘制能力。Flutter 框架基于这一层来构建应用程序,比如输入驱动、绘制文字、布局和渲染系统等。Rendering 层简化了布局和绘制过程。它负责处理与 Flutter Engine 的通信。Widgets 层是 Flutter 提供的一套基础组件库。这层给我们提供了可以直接使用的 UI 组件(布局相关、绘制相关、手势检测相关)。Material 和 Cupertino 层的 Widget 是 Widgets 层的封装,只不过是实现了 Material 和 Cupetino 风格的 Widget 提供给我们使用。
Flutter Engine
这是一个纯 C++实现的 SDK,其中包括了 Skia 引擎、Dart 运行时、文字排版引擎等。在代码调用 dart:ui 库时,调用最终会走到 Engine 层,然后实现真正的绘制逻辑。Flutter 框架基于这一层来构建应用程序,比如输入驱动,绘制文字,布局和渲染系统等。
Embedder
对接平台嵌入层,是操作系统适配层,实现了渲染 Surface 设置,线程设置,以及平台插件等平台相关特性的适配。
Flutter 之所以能够在原生层面上做到跨平台,是因为它通过在底层使用通用的图形绘制库 Skia,封装了一套全新的、独立的 UI 框架,即 Flutter。
03 Flutter 与平台的通信机制
Flutter 与平台之间可以有方法调用,例如下面例子中,Flutter 中使用 methodChannel 的 invokeMethod 方法和 Android 之间定义了三个方法调用:inspectionGPS、openGPS 和 getDate;Android 调用 MethodCallHandler 方法,判断 Flutter 调用的是哪一个方法,然后去调用 Android 底层的接口:
flutter: lib/main.dart ///Flutter 调用原生 Start//
static const MethodChannel methodChannel=
MethodChannel('samples.flutter.io/gps');
FutureFlutter 提供了安卓上的 flutterActivity,类似于其他的 Activity,添加到安卓的 AndroidManifest.xml 中即可显示 Flutter 的 UI,例如:
android:name="io.flutter.embedding.android.FlutterActivity"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout
|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"
/>
import io.flutter.embedding.android.FlutterActivity;myButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(
FlutterActivity.createDefaultIntent(currentActivity)
);
}});04 在优麒麟上安装 Flutter
4.1 直接安装 Flutter
在优麒麟上开发 Flutter 应用程序,推荐使用 Visual Studio code 作为 IDE,只需要在终端上执行以下操作:
$ snap install --classic flutter $ snap install --classic code $ code --install-extension dart-code.flutter
在优麒麟上安装了 Flutter SDK 之后,要构建桌面应用程序,需要访问 Flutter dev(or the master)频道并启用 UKUI 桌面支持:
$ flutter channel dev $ flutter upgrade $ flutter config --enable-linux-desktop
当创建一个新的 Flutter 项目时,将得到一个子目录,它将能够在机器上作为桌面应用程序运行:
$ flutter create counter $ cd counter $ flutter run -d linux
将得到一个新的应用程序,它是运行 Flutter 构建的。

图6 程序运行示意图
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Hello Ubuntu Kylin'),
);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center, children: [
const Text(
'HELLO UKUI', style:TextStyle(fontSize:100,
color:Colors.red,
), ),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods. );}}4.2 在优麒麟启动现有 Flutter 项目
如果您有一个现有的 Flutter 项目,您想在启用优麒麟之后向其中添加支持,那么可以添加子文件夹,如下所示:
$ cd my_flutter_app $ flutter create
这将创建带有 runner 项目的子文件夹,您需要在桌面上构建和运行 Flutter 应用程序。有了 Flutter 的项目,并对项目进行运行时首先先用:
$ flutter devices
确认我们的设备是可被识别的,然后使用:
$ flutter run
可以直接运行在我们的开发机上。编译时使用:
$ flutter build linux
可编译出对应的版本,存放在“build/对应平台/release”目录下,注意只能编译和开发机同平台的版本。优麒麟平台编译出的为一个可执行文件。
此前小优在 B 站也分享过构建 Flutter 的视频教程,点击下方快速观看:
以上就是有关跨平台应用框架 Flutter 的全部内容,如果你想了解更多细节,欢迎留言告诉我们哦!